Images are the heaviest part of a website, which we spend a lot of time optimizing, but we can still use images. Images make your website stylish, grab user attention, convey information easily, and can also drive more traffic to your website if you pay attention to image SEO.
Google Images generates 22% of Google’s overall search traffic.
So today we will look at some basic principles of Image SEO and know the best practices so that you can improve your ranking in Google by implementing Image for SEO.
Read More:
How to Optimize Blog Post for SEO
What is Image SEO?
Well, why are pictures so important to humans, because humans are visual beings. It is important for us to see things. We have come to the radio which was based on ears, But now we have come to TV which is based on images.
Since then we have been improving the visual medium itself, we have moved from black and white to color, we have moved to HD, 3D, 4K but there is no TV made that we can smell as well.
Nowadays it is being seen that people are removing images to increase the speed of the website, by doing this the speed of your website will increase but both the quality of the website and the intention of the user will go into the pit.
To optimize the images and use them but be sure to use them. Let’s see some important points of image SEO.
How To Optimize Image for SEO
1. Size and Format
As I said in the beginning, images are the heaviest elements in the website, so their size should be optimized. This size doesn’t mean reduce it to MB and kb but you also need to reduce it in pixels.
If your site is using an image in medium size 500 by 500 pixels then it is wrong to upload the original version of 2000 by 2000 pixel size and shrink it using CSS. Spend some time and actually bring the image to 500 by 500 pixels in size and then upload.
The format of the image is not a very important part. Google only supports these formats BMP, GIF, JPEG, PNG, WebP, SVG, so make sure your image is in this format as well.
Although both jpg and jpeg are the same formats, what is the difference between them? Nothing, both are in the same format.
The older version of Microsoft did not support 4 characters, so jpeg was shortened to jpg.
2. File Name and File Path
In most situations, I saw people download the images and upload them without changing the name. And the worst case is that people directly download and upload pictures from WhatsApp.
Now, what will indicate that your website wants to rank on WhatsApp, even if the food recipe is shared on it? So rename the image and add relevant text natural keywords to it.
Now changing the file name i.e. image name is very basic but if you want to get better results then you should focus on the correct images folder name.

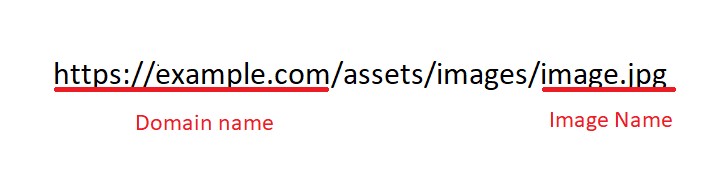
In this image, not only the name but its full URL is useful in ranking and the first in the URL is the domain name which you cannot change, and lastly the name of the image and now the part between the URL which is the part of the folder.
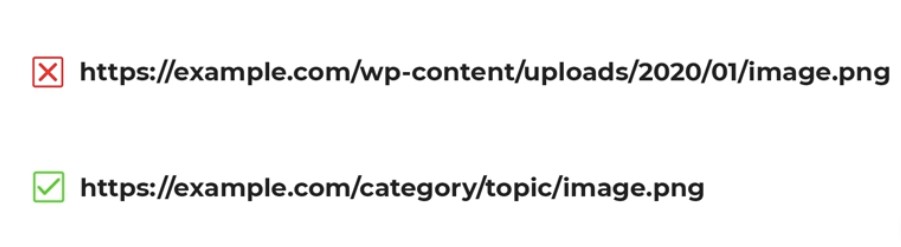
So if you want to perfect the SEO of your image then customize the folder. You can put images in folders and use them for each category or topic.

Just think for yourself that this is the URL of a normal WordPress image, is it good for SEO.
Now the process of changing the structure of this folder is different on every platform, which you will have to ask your developer.
3. ALT Attribute
I know you read many articles and videos about Alt Attribute, we will talk a little bit more.
The first fact is that the alt attribute is not an SEO factor, the alt attribute is used to describe someone who cannot see the image. Google gives importance to these attributes in SEO because of these reasons.
1. Alt attribute helps users with disabilities.
2. Alt feature helps users with a slow network area.
3. Alt attribute helps Google to understand the image.
If you are using keywords in your Alt attribute for no reason, Google will not be impressed by it. Putting the keyword directly in the alt attribute means playing the bin in front of the buffalo.
Google is looking for the description of the image in that alt attribute, if you just put keywords in it, then Google will not understand anything.
So focus on describing only images in your alt attribute.
But after all, what is good alt text? Let’s see an example.
If you use this image what will be its alt text. Suppose your website sells smartphones, how will your alt text be?

- Best smartphone, best smartphone.
- Or the girl is talking on the phone.
Not both, in that the first is wrong and the second is incomplete.
A good alt text example would be a “Little girl wearing an orange dress, talking on the phone and smiling”.
This type of alt text will help Google understand the image of your website. The only way to use keywords in an image’s alt text is to describe the image well with your keyword.
4. Make the Image and Videos Responsive
Make your images responsive so that your images can be adjusted according to the screen of every mobile, tablet, and pc.
If you are using the WordPress platform then you can easily make your images and videos responsive, for this, you just need to paste one line of simple code in your CSS.
For that go to WordPress Dashboard and then click on Appearance >> File Editor >> and then in the right sidebar look at the image CSS >> and then paste this code at the bottom.
Here the code : embed, iframe, img, object, video { max-width: 100%; }
Now you are all done your image and video are responsive, if you have any problem using this code and if not working on your site just let me know.
5. Get Them in the Sitemap
Also, add your images to the sitemap as I told you images get 22% of search engine traffic. So this is already an indicator from Google that you should add your images to the sitemap.
Images in sitemaps will increase their chances of getting indexed quickly. Having images in a sitemap is also a ranking factor for them.
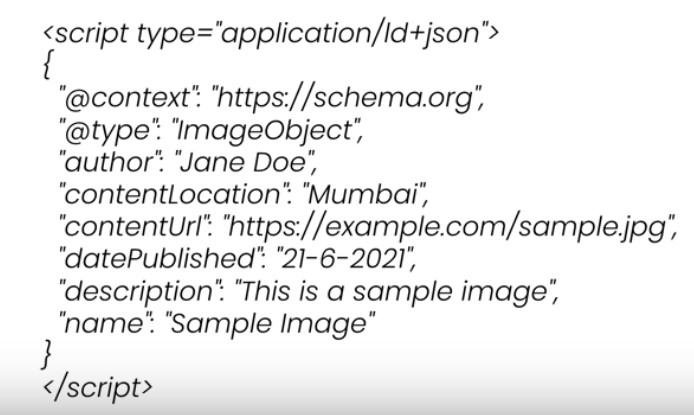
6. Add Structured Data
You can add different structured data to the images. The schema data of the images is something like this. Read this article on how to create and add schema data to the website.

7. Optimize Pages and Position
The rank of the image also depends on the page it is on. So if your image is not blocked from being crawled or indexed in any way, but Google is not crawling or indexing the page the image is being used on, then your image will also not be crawled.
The page title and description will be the ranking factor of the image. Actually, Google’s advice is to keep the image in the same position, there should be some text related to it. All this is done so that Google can reference that image for that page or text.
So place the image in a position where there is some text related to it and keep the page open for crawling or indexing.
Conclusion :
If you are in the world of digital marketing then you know about images optimization. It is only because of the images that you can inspire people to read your blog. Using only images you can make your users understand your business.
So if your Image SEO is not well optimized then you can lose your traffic and ranking in search engines.
I have shared with you some points related to Image for SEO. You can apply this point on your website, then you can see the results of the change of images in the search engine.
Let me know when you implemented this suggestion on your website and it’s working for you. If you like this article then you can share and comment with me.

Comments are closed, but trackbacks and pingbacks are open.