Google considers Core Web Vitals to be a set of particular elements that contribute to a webpage’s overall user experience. Three specific page performance and user interaction statistics make up Core Web Vitals: Large contentful paint, First input delay, and Cumulative layout shift.
Recently in April 2019, Google has given a new ranking factor in the Google search console which is the page experience. This page Experience Signal Google includes your website Mobile Friendliness, HTTPS, security issues, and core web Vitals.
What are Core Web Vitals
Core Web Vitals is a user experience signal that analyzes the quality and speed of your website on mobile or desktop. Long page load times have a serious impact on bounce rates.

This core web vitals is made by using three-speed and user interaction factors which are Large Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID).
This is a unified guide that webmasters can place as a benchmark. It is largely believed that Web Vital-friendly sites give the user a better page experience.
Why are Core Web Vitals Important
After announcing the Core Web Vitals ranking signal, Google has stated that it is about the satisfaction of users who visit web pages in search results.
Google cannot rank your website on the first page by using high-quality content and backlinks only in 2021. If you want to rank your website, then you also need to work on the page experience signals.
Google’s object-based approach is efficient for testing core web vitals compared to all currently used metrics.
Now you also need to work on your website LCP, FID, CLS score. Improve this score on your mobile, it will be an automatic improvement on desktop.
With a combined score, where each element is evaluated separately, Google decides whether the page experience is good or bad.
How to Check Your LCP and CLS Score
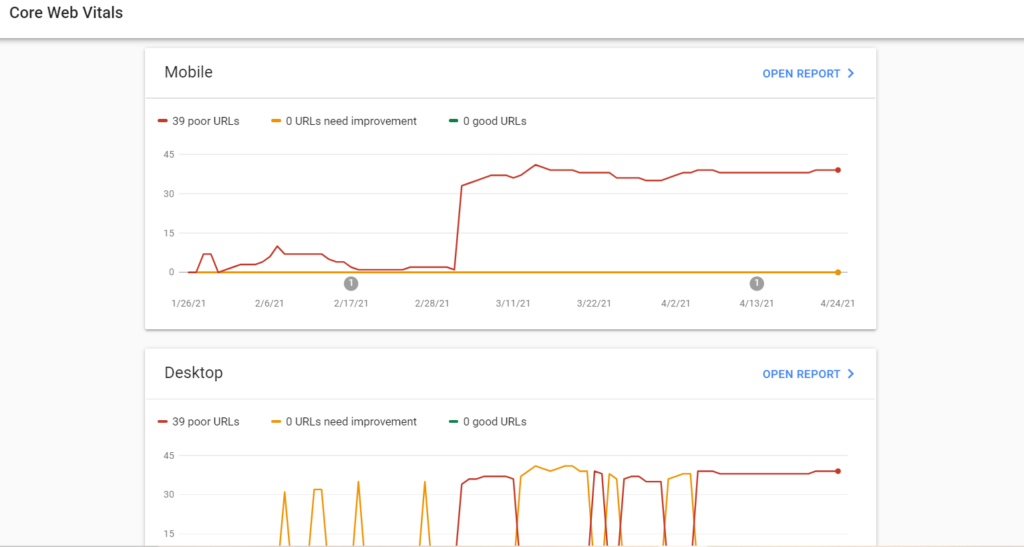
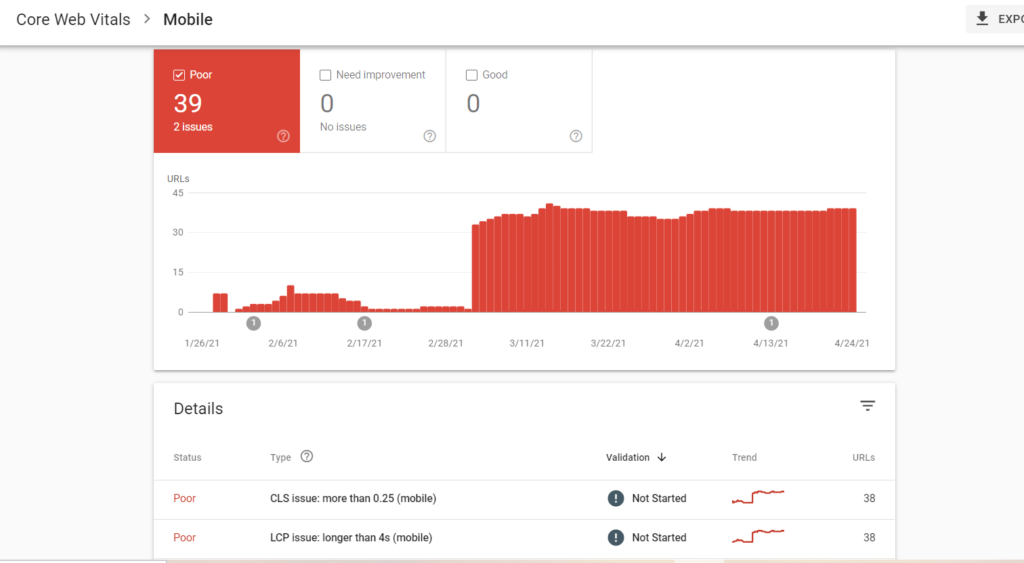
You can check your LCP and CLS using the google search console. If you have any problem with core web vitals then it will show you.

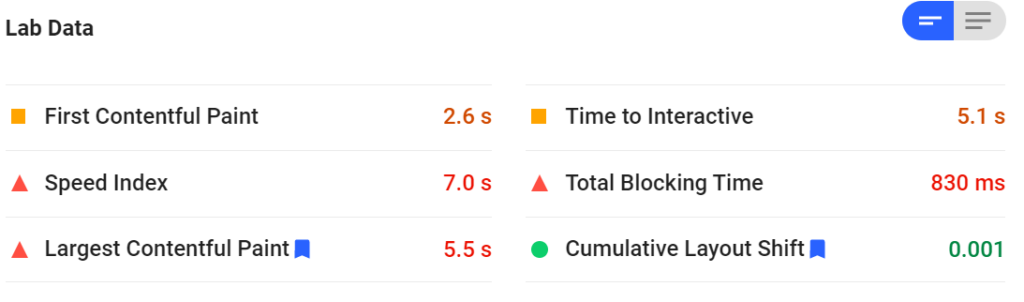
Or you can check with the Page Speed Insight tool to see how your website performs this tool will show your mobile and desktop scores.

Large Contentful Paint :
What is the LCP issue: longer than 4s (mobile)?
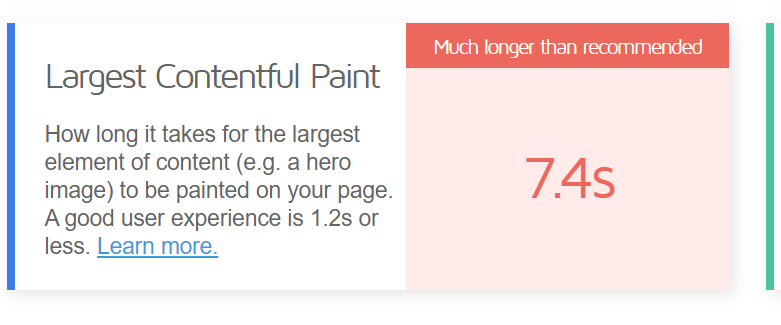
LCP refers to the time it takes to load the content of your website. This is a video or image that takes the maximum time to appear on-screen during page loading.
According to Google, the Large Contentful paint of your web page should be less than 2.5 seconds.
If the page load is more than 4 seconds, according to google’s new update it’s too high and the new page experience in 2021 may affect the ranking signal.

You can see in this image that my LCP is 7.4 which is high. I need to work on it and reduce it to under 4 seconds.
You can read our article on how to fix LCP errors and improve core web vitals.
What is First Input Delay(FID)
The first input delay focuses more on user interactivity with the display web page. FID collects data on how a user interacts with your web page. Your web page’s ideal FID score should be less than 100ms.
FID Note how long it takes your users to differentiate with your content or a page, such as some intervening dots.
- To select an option from the menu
- Qualitative element
- Fill contact form and email form
- Internal and external linking text
If your user is reading your article then how does the content of your page match up with your users. If you have a full article blog then FID notes how your page works by zooming, Scrawling the page up and down, clickable elements whether it is correct or not.
To improve your FID Minify unused JavaScript and CSS files, remove third-party scripts and use the browse cache this will help your content load faster.
Cumulative Layout Shift
What is the CLS issue: more than 0.25 (mobile)?
CLS is the most important aspect of core web vitals and is related to the stability of web pages. The ideal CLS score of a web page should be less than 0.1.

Google considers the visual consistency of web pages to be a very important usability factor.
Any change in the design elements of a web page can be confusing to the user. This greatly annoys the user and Google now wants the search result ranking of such page to be down.
Any type of layout shift that occurs during web page loading, especially due to a change in the position menu, images, or any text, reduces the CLS score.
Most common causes of poor CLS are :
- Images without dimension
- Ads, embeds and iframes without dimension
- Dynamically injected content
- Actions waiting for a network response before updating DOM
How to Fix Cumulative Layout Shift(CLS)
If you are using push notification and you do not need this notification, disable it or if you are using any popup form in your website then disable it this will increase the performance of your site.
If all this functionality is important to you, then use Cloud Flare Network and CDN. This will help you to increase the performance of the website.
Conclusion :
Core web vitals may seem like a difficult concept to you, but working on the right core web vitals SEO for a website is not a difficult task.
If you do not improve the user page experience of your website, people will leave your website and move to your competitor’s website.
Because the Core Web Vitals update will now serve as a ranking factor, if your website speed does not pass the Core Web Vitals criteria, your ranking may be down.
I hope that you have understood the main important things of the core web vitals and how to fix all these problems. Now if you have any doubts or suggestions for me, you can contact me by comment box or mail.

Comments are closed, but trackbacks and pingbacks are open.